Programozóként tudja, hogy a megfelelő eszközök birtokában nagy változást hozhat a termelékenységben. Ugyanez igaz a webböngészőre is. A megfelelő bővítmények segítségével hatékonyabban dolgozhat, és több munkát végezhet. Íme néhány a legjobb Chrome, Firefox és Edge bővítmények programozók számára.
1. Chrome DevTools: Ez egy kötelező bővítmény minden Chrome-ot használó programozó számára. Számos eszközt biztosít a webalkalmazások hibakereséséhez, szerzői és profilalkotásához. 2. Firebug: Ez a kiterjesztés elengedhetetlen a Firefoxot használó programozók számára. Számos eszközt biztosít a webalkalmazások hibakereséséhez és hibaelhárításához. 3. Web Developer Toolbox: Ez a bővítmény minden webfejlesztő számára kötelező. Számos eszközt biztosít a webalkalmazások létrehozásához, hibakereséséhez és optimalizálásához. 4. Edge DevTools: Ez a bővítmény minden Edge-t használó programozó számára kötelező. Számos eszközt biztosít a webalkalmazások hibakereséséhez, szerzői és profilalkotásához.
Ez csak néhány a programozók számára elérhető nagyszerű bővítmények közül. A megfelelő eszközökkel hatékonyabban dolgozhat, és többet érhet el.
A fejlesztő vagy a program annyi időt tölt a böngészőben, mint az IDE-ben. Hogy segítsünk a programozásban, van egy listánk a legjobbak közül Chrome, Firefox és Edge bővítmények programozóknak . Mindezek a bővítmények ingyenesek, és ha kódot ír vagy szeretne írni, próbáljon meg néhány bővítményt hozzáadni a listából a böngészőhöz.

Chrome, Firefox és Edge bővítmények programozóknak
Az alábbiakban a legjobb Chrome, Firefox és Edge bővítmények találhatók a programozók számára.
- webfejlesztő
- Usersnap
- React fejlesztői eszköz
- Wappalyzer - bővítmény a webhely elemzéséhez
- Code Cola – Forráskód-nézegető bővítmény
Beszéljünk róluk részletesen.
1] Webfejlesztő

A Windows Store 0x80070057 hibája
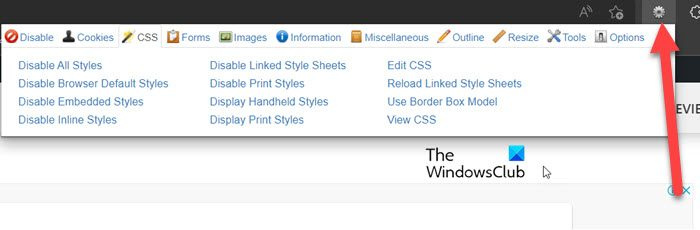
A Web Developer az egyik legjobb fejlesztői bővítmény a Chrome, Firefox és Edge felhasználók számára. Ez a böngésző egy eszköztárat ad hozzá a böngészőhöz, amelyre ha rákattint, számos olyan eszköz jelenik meg, amelyeket a weboldalon használhat.
Különféle kategóriák léteznek, például Letiltás, Cookie-k, CSS, Képek, Alakzatok, Vázlat, Információ, Egyéb és Átméretezés. Amikor egy kategóriához lép, különféle eszközök állnak rendelkezésre, mint például a CSS szerkesztése, a CSS megtekintése stb.
Ezt a bővítményt eredetileg Chrome-felhasználóknak szánták, de mivel az Edge chrome alapú, a bővítmény ezzel is működik. Mindössze annyit kell tennie, hogy engedélyezi a más webhelyekről származó bővítményeket. NAK NEK letölthető webfejlesztő menj chrome.google.com ha Chrome-ot vagy Edge-et használ, vagy lépjen a következő helyre addons.mozilla.org ha igen, használd a Firefoxot.
2] Egyedi kötés
Ez a bővítmény lehetővé teszi, hogy bármilyen webhelyen lábjegyzeteket rögzítsen vagy készítsen hozzájuk. Ezzel a bővítménnyel visszajelzést kaphat a felhasználóktól, vagy felderítheti a projektben lévő hibákat. Tehát, ha Ön fejlesztő, ez nagyon jól jöhet, visszajelzést gyűjthet, majd felhasználhatja a kód fejlesztésére.
hogyan lehet könyvtárat váltani a cmd windows 10-ben
A rögzített tartalom a Usersnap projekt segítségével tekinthető meg. Ezenkívül a Usersnap különféle projektmenedzsment szoftverekhez is csatlakoztatható, például JIRA, Slack stb.
Az alábbiakban linkek találhatók a Usersnap letöltéséhez az adott böngészőhöz.
- Edge és Chrome : chrome.google.com
- Tűz Róka : addons.mozilla.org
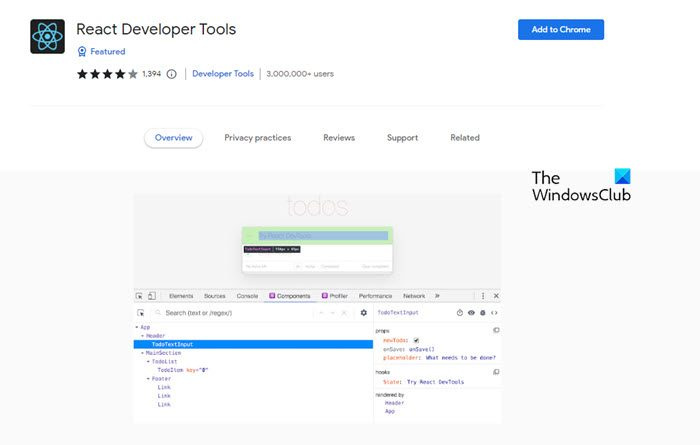
3] React Developer Tools

A React bővítmény egy React JavaScript könyvtárat biztosít egy webhelyhez. Kétségtelenül ez az egyik legjobb kiterjesztés a JavaScript programozók számára. Itt láthatja a reakciófákat, beleértve az összetevők hierarchiáját, tulajdonságait és néhány más fontos dolgot. Ha tetszik ez a bővítmény, és szeretné letölteni Króm vagy él böngésző, menjen ide chrome.google.com és addons.mozilla.org számára Tűz Róka felhasználókat.
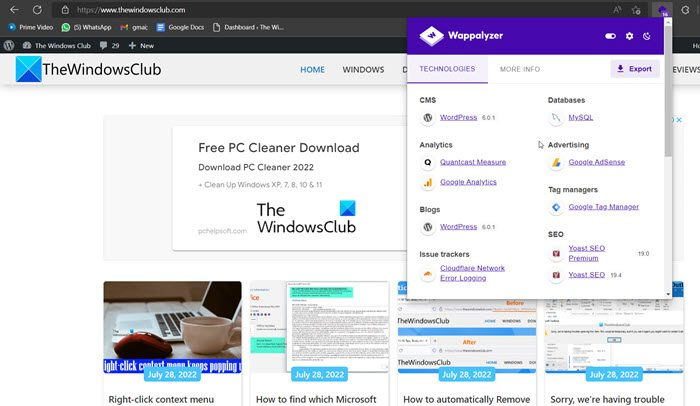
4] Wappalyzer – Weboldalelemző bővítmény

A Wappalyzer nagyszerű választás, ha szeretne webhelyeket felfedezni, és tudni szeretné, milyen technológiákat használnak. Ez a bővítmény, ha használja, listát ad az ezen az oldalon használt összes technológiáról. Ezenkívül meglehetősen egyszerű a használata, csak el kell lépnie az irányítópult részre, kattintson a Wappalyzer bővítményre, majd ellenőrizze, milyen technológiát használtak az oldal létrehozásához. A használt technológiák táblázatát az „Exportálás” gombra kattintva is letöltheti.
Ezzel készülhet fel interjúkra olyan nagy termékvállalatokkal, mint az Amazon, a Google és a Microsoft. Tehát, ha tetszik ez a bővítmény, menjen a chrome.google.com Edge és Chrome böngészőkhöz, valamint a addons.mozilla.org számára Tűz Róka felhasználókat.
5] Code Cola – Forráskód-nézegető bővítmény
Végül, de nem utolsósorban elérhető a Code Cola, a forráskód megtekintésére szolgáló bővítmény. Ez a bővítmény lehetővé teszi bármely webhely forráskódjának ellenőrzését, majd a beépített CSS-szerkesztő használatával megírhatja a kódot. Ha Ön webfejlesztő, mindenképpen érdemes kipróbálnia ezt a bővítményt. Ha le szeretné tölteni ezt a bővítményt a Chrome-hoz vagy az Edge-hez, kövesse a linket chrome.google.com .
Remélem, most már elegendő eszközzel rendelkezik a programozás megkezdéséhez.
Olvas: Mi az a Microsoft Dev Box, és hogyan tudok rá előfizetni?
Alkalmas a Microsoft Edge webfejlesztők számára?
A Microsoft Edge gyorsan megelőzi az Internet Explorert, de még mindig sok jó böngészővel versenyezhet. A Microsoft fejlesztői azonban sok erőfeszítést tettek a Microsoft Edge Chromium webfejlesztői eszközeinek fejlesztésébe. Nemcsak a fejlesztéshez és a felépítéshez, hanem a weboldal tervezéshez is számos eszköze van. Javasoljuk, hogy tekintse meg a Microsoft Edge DevTools listáját, hogy többet megtudjon erről a böngészőről és szolgáltatásairól.
Olvas: Tippek és trükkök a Microsoft Edge böngészőhöz
Az Edge kompatibilis a Chrome-bővítményekkel?
Igen, a Chrome-bővítmények működnek az Edge-ben. Mivel az Edge és a Chrome is Chromiumon alapul, meglehetősen rugalmas környezettel rendelkeznek. A Chrome-bővítmények Edge-ben való használatához azonban az ikonra kell kattintania Más webhelyekről származó bővítmények engedélyezése gombot, amikor a rendszer kéri.
Ez minden!
él ikon hiányzik
Olvassa el még: A legjobb Discord szerverek programozóknak, amelyekhez csatlakozhatnak.











![Az Adobe Acrobat Reader telepítése 90%-nál elakadt [Javítás]](https://prankmike.com/img/adobe/38/adobe-acrobat-reader-installation-stuck-at-90-fix-1.png)